Projector 项目初体验
「远程开发」在 VSCode 普及后已经不是一个新鲜的东西了,但是 IDE 界的龙头老大之一 Jetbrains 的 IDEA 系列迟迟没有顺应这一潮流。直到 Projector 项目的诞生。
Projector 这个项目诞生也有一段时间了,哪怕开源也有快一年了。就在昨天,Projector 项目发布了 1.0 初始版本。

既然对标 VSCode Remote,因为 Jetbrains 全家桶不支持远程开发而「被迫」使用了一年多的 VSCode 的用户自然忍不住想试一下了。
基本架构
同样是 Client + Server 架构,相比起 VSCode,Projector 的处理方式总让我觉得是牛逼中带着挫,有种一言难尽的感觉。
众所周知,IDEA 系列全部 IDE 都是基于 Java 开发的,使用 Swing 进行界面的渲染。Projector 则是改动了 Swing 的渲染机制,通过网络传输渲染指令,最终使用 Web 技术将界面展现出来。除了客户端,Projector 也支持在浏览器中渲染使用。
这种技术乍一听有点黑科技的感觉,但是细细想来又觉得不对劲,人家 VSCode 通过 SSH 之类的技术,只传输代码、索引等数据,仅将计算匀给服务器,而渲染显示等还是依赖本地的 VSCode 客户端。这一点上的区别,决定了二者在技术实现上的天差地别,带来的体验也很不相同。
可能 Jetbrains 受限于原来的桌面架构,无法很容易地将计算核心独立出来,在我看来,这种实现方式更像是一种妥协。
安装使用
我先安装的是 Projector 的 Client 端。在 Projector 项目的 Release 页面即可按照平台下载,值得一提的是,Mac 版没有适配 M1 芯片,不过通过 Rosetta 2 运行起来暂时没发现什么问题,而且不像之前 Intel 版 IDEA 那么多问题。
打开后就看到一个简简单单的界面,只需要输入地址并连接即可。

连接从哪来呢?这时候便需要安装 Server 端了。
官方提供了三种方式:
- Python 安装脚本
- Docker
- IDE 插件
三者都能达到目的,不过 IDE 插件的形式需要有图形界面的电脑支持并运行 Jetbrains IDE,通过安装 Projector 插件来作为服务端。
出于体验的目的,我临时用了 Docker 的形式启动了服务器端,安装和运行都很快。
打开 projector-docker 项目 可以选择自己需要的 IDE:
1 | docker pull registry.jetbrains.team/p/prj/containers/projector-clion |
上列的不同命令用于选择不同的 IDE,带 c 后缀的是 Community 社区版,u 后缀是 Ultimate 旗舰版,p 后缀则为 Professional 专业版。这些都能在对应的产品中找到分类的。
下载好镜像后,就可以直接运行了:
1 | docker run --rm -p 8887:8887 -it IMAGE_NAME |
其中 IMAGE_NAME 特别长,可以 docker images 列出找到镜像后直接用 ID 启动。
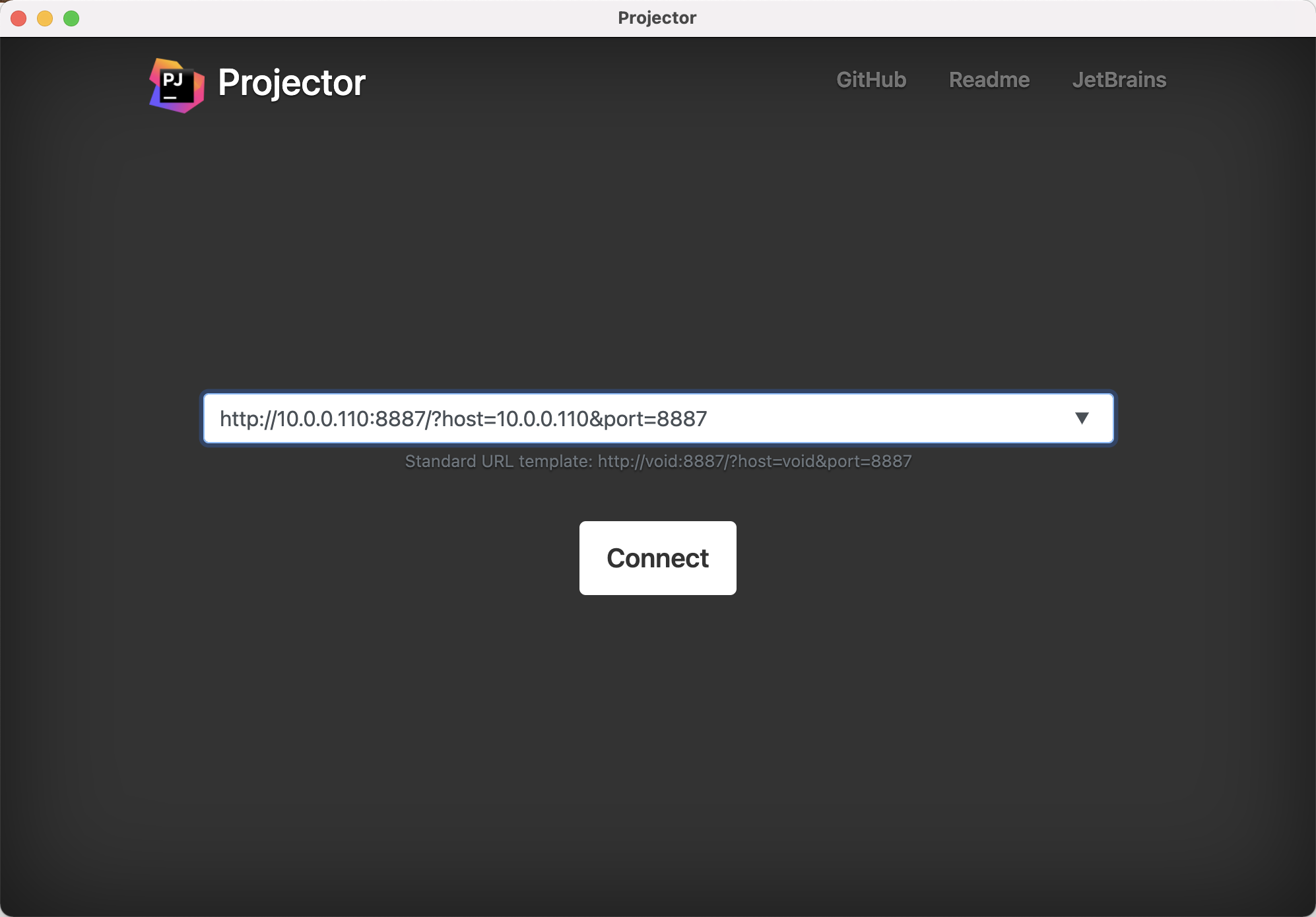
启动成功后就可以用默认的 8887 端口进行连接了。连接用的 URL 就参考 Projector 客户端上的示例填写就可以。

点击 Connect 连接到服务器,便会进入一系列的 Jetbrains IDE 一贯的协议确认、激活、选择主题、插件等。没错,在 Projector 中使用各种非社区版的 IDE 依旧是需要激活的。
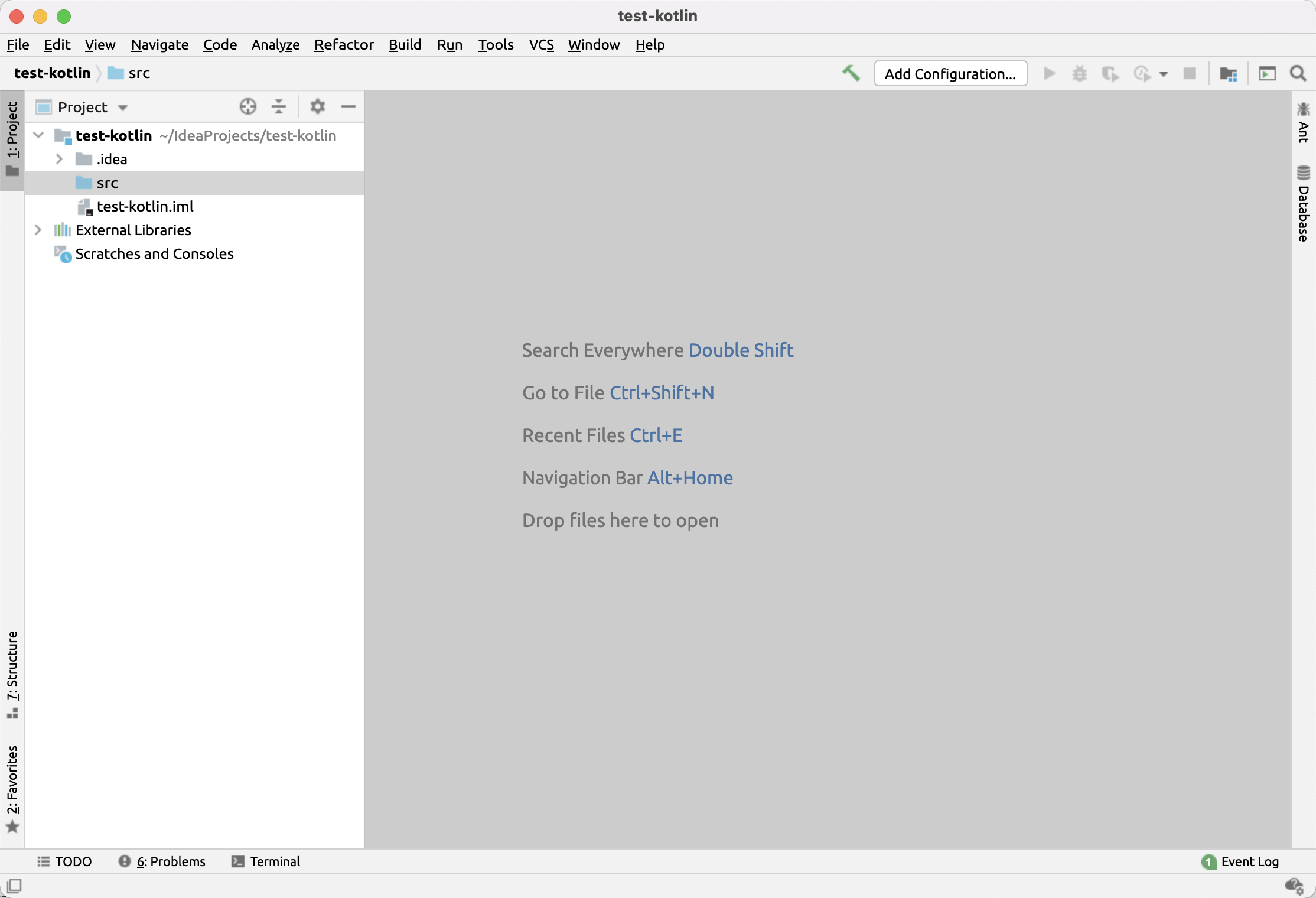
启动后创建项目,除了本机(或 Docker 内)有的运行环境外,还可以直接在 IDE 里下载 SDK 来作为运行环境。

创建项目后一切的体验基本与本地基本类似,除了 Bug 以及调整窗口尺寸时容易晃瞎眼的绿色背景板。
实际试用过程中整体的体验还算完整,不过界面到处都藏着雷。时不时会有按钮或者下拉菜单没办法响应点击,也存在渲染上的一些问题,如右下角的通知会有几率鼠标方式去后显示异常。
不太得劲的一点是快捷键的问题。Mac 下很多场景下是 Command 实现 Ctrl 键的功能,最基本的比如复制粘贴,而使用 Projector 后则需要使用 Linux 下的 IDE 的快捷键,强行使用 Ctrl 进行操作,这一点是不太爽的。
小结
Projector 算是对标 VSCode Remote 而诞生的一个方案。我从接触 VSCode Remote 并持续使用 VSCode Remote 进行开发之后,一直希望 Jetbrains 也有如此的功能,还保持着订阅并且不完全切到 VSCode 的原因也在于 VSCode 很多细节上的使用体验还是比不上 Jetbrains IDE,这里可能是使用习惯的问题。
另外,我比较喜欢 Jetbrains 提供的各个开发语言或环境的 IDE,可以针对不同的语言等开箱即用,以至于 Toolbox 我也觉得是个很好用的管理工具。

但是体验一番 Projector 后,总体的感觉是 Projector 还有很长的路要走。虽说通过脚本或者 Docker 安装的服务端是 Headless 模式,且不需要机器上有图形库的支持,但是这种交互模式对于 IDE 的远程开发来说总觉得有些奇奇怪怪。
当然,这种更改 Swing 渲染机制的方式给更多其它 Java 应用上云提供了思路吧,可能在别的领域开出花来。
目前以及未来的一段时间,我依旧会使用 VSCode Remote 进行远程开发,而其它的开发工作则依旧使用本地的 Jetbrains 全家桶。这对我来说还是最优解,Projector 并不能对这个场景做出任何有改变的影响。
至于 Projector 的发展,还是需要拭目以待的,产品总是会向着完美的角度发展,对于这个刚出襁褓的婴儿也没办法断定什么。